最近K-POP界隈で話題の「合成大西瓜(수박게임)」をご存知ですか?
日本語では「スイカゲーム」といいます。
今回はプログラミング未経験の私でもできた「スイカゲーム(合成大西瓜・수박게임)」の作り方を、画像付きで詳細にご紹介します。
❤作ってみたいのに作り方が分からない…
❤作り方はわかったけど、中国語・韓国語ばかりで挫折しちゃった…
❤日本語での解説が知りたい!!
こちらの記事は、そんな皆さまにオススメです💖
スイカゲームってそもそもどんなゲーム?

スイカゲームとは、その名の通り大きなスイカを作るゲームです。
ランダムに落ちてくる果物を使い、同じ果物同士をぶつけてどんどん大きくしていきます(最終的に大きなスイカが出来上がります)。
けっこう単純なんですけど、これがめっちゃハマります(笑)
その「果物」をそれぞれの「推し」にしてプレイするのが近頃流行っています👼❤️
しかし、果物の画像を変更するには「スマホで設定を変更して終わり!」というわけではなく……
PCを使って作業をしなくてはいけません……
ここで挫折する人が多いみたい・・・
そんな中、Hanaは韓国語・中国語の解説サイトを調べまくりました。
「我が推しであるニコラスを、大きなスイカのごとく育て上げたい」
そんな親心から、先日『スイカゲーム(合成大西瓜・수박게임)』ニコラス君verを作りあげました🌟笑
というか、お正月以降ぜんぜんHYBEJP Boysの供給がなく😿自己供給です(笑)
ちなみに私はまったくプログラミングを勉強したことのない、超々初心者です!
こんな初心者でも、やり方さえわかれば作ることができますので安心してください♪
【スイカゲームを作る前に…】手順
スイカゲームの作り方について、流れをザッと説明します!
全体としては、
- 基本の「スイカゲーム」のデータに、使用したい画像や音源を上書きする
- いろんな人が遊べるようにインターネット上にゲームを公開する
というイメージです。
下記のような流れで作業を進めていきます。
1.事前準備
- 画像の準備(さらにこだわる!方は効果音も準備)
- 「Github」の会員登録
- 「Github」のIDで「Vercel」にログイン
2.1の画像をまとめる(ツールにアップロードする)
→現在使用できないため、記載していた内容を削除し、対応策を追記しました
3.ゲームの設計図となるファイルをダウンロード
4.「node.js」をダウンロード
5.パソコン上でコマンド入力
一緒に頑張ろうね〜🦁❤️
【スイカゲームを作る前に…】事前準備!
スイカゲーム作りをスムーズに進めるためにも、先に準備をととのえましょう!
スイカゲーム「果物部分」の画像の準備
果物部分には、11個のサイズが異なる丸い画像が必要なので、準備していきます。
ここではPCでの作り方を紹介します。
スマホでは「PicsArt」などのアプリを使って加工もできますよ~(→加工しおわったらPCに保存してくださいね)
1.使いたい画像をPCに保存する
使いたい画像を探し、PCに保存します。ここではまだサイズを気にしなくて大丈夫です。
2.丸い画像を作る
使いたい画像を丸く切り取ります。
私はこちらのツール「画像丸抜きくん」を使用しました。
例えば、私のプロフィールアイコンを丸く切り抜いてみます。

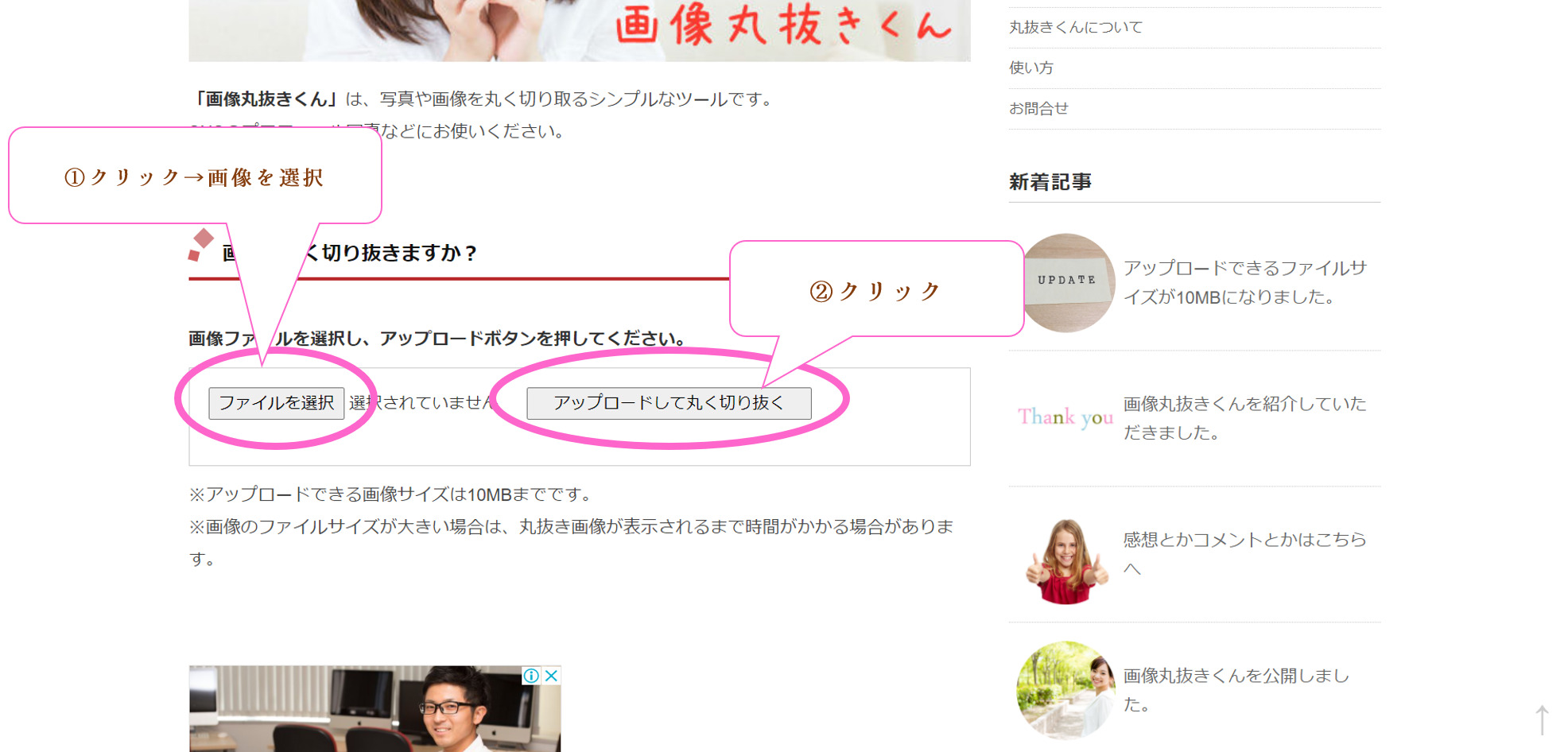
1.トップページから「ファイルを選択」ボタンを選び、PCに保存した画像を選択(アップロード)する
2.「アップロードして丸く切り抜く」ボタンを選ぶ

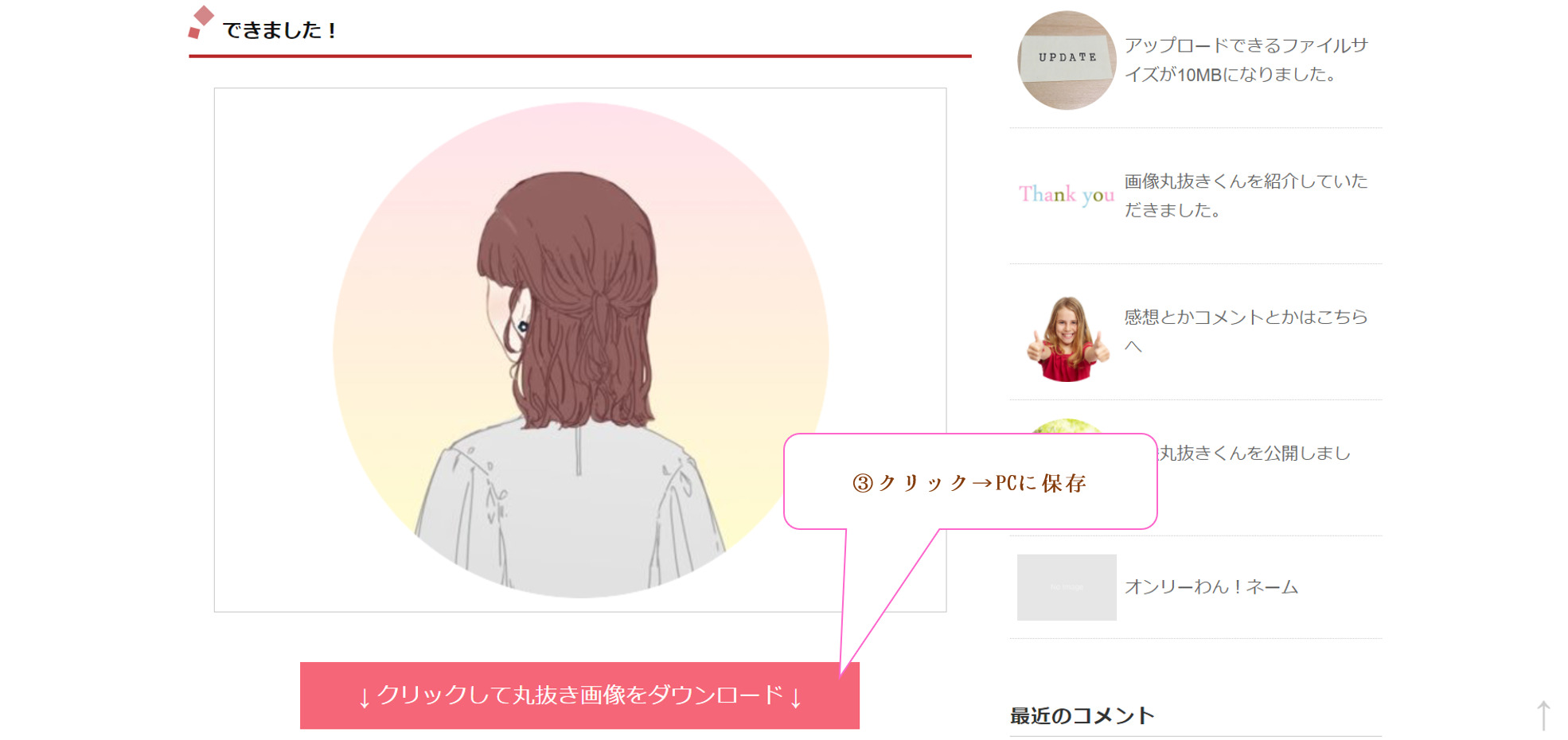
3.自動で切り抜いてくれるので、OKであれば「クリックして丸抜き画像をダウンロード」をクリックし、PCに保存する

4.この作業を繰り返しおこない、丸く切り抜いた画像×11種類作成する
3.切り抜く場所が微妙だな…と思ったとき
もし切り抜く場所が微妙だな…と思ったときは、事前にトリミングしてからアップロードします。
たとえば、この猫の写真。

このままアップロードして丸く切り抜くと、こうなります。

アイコンならいいんだけど…
スイカゲームにするなら猫の顔をど真ん中にしたいなぁ!
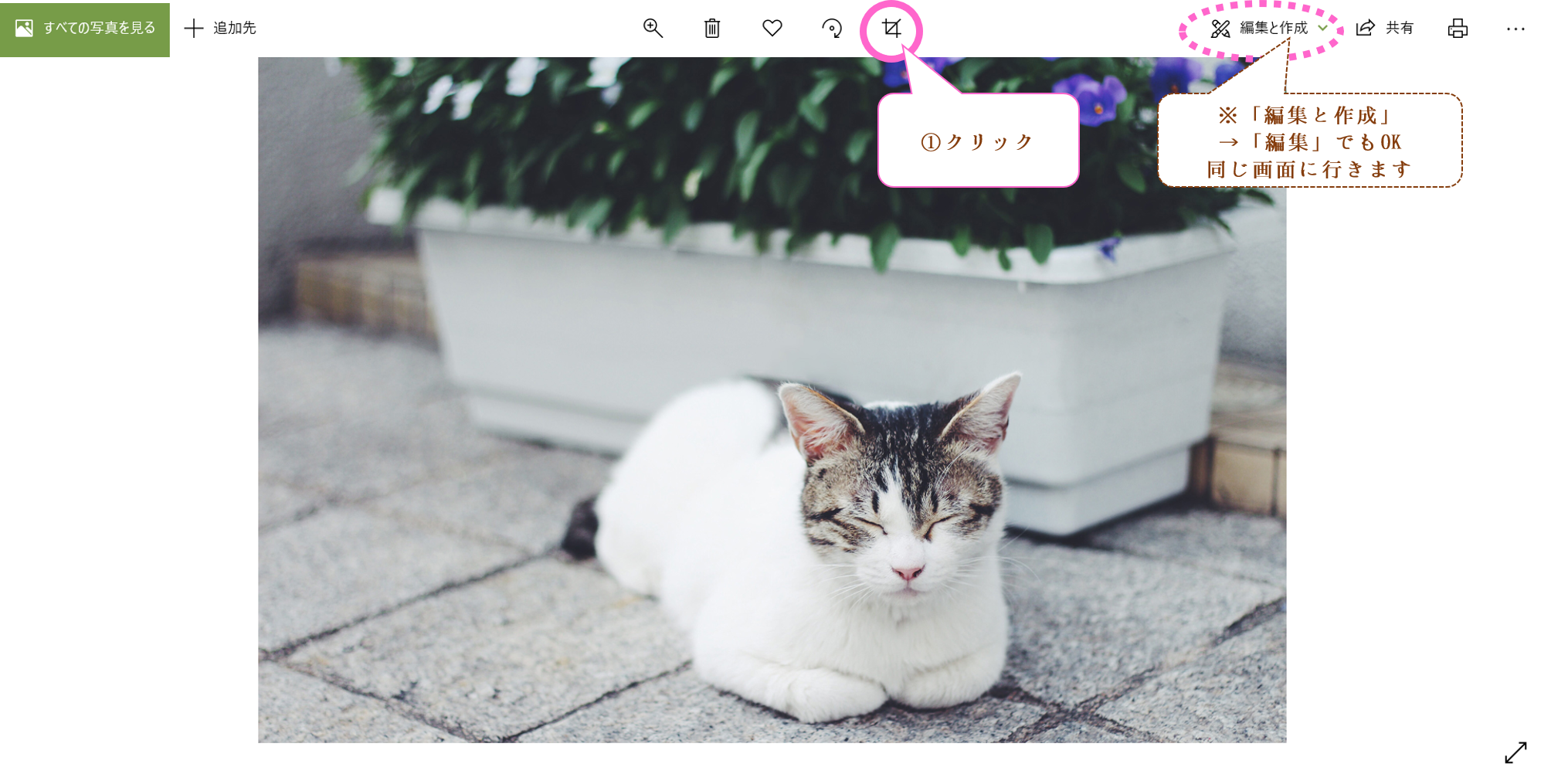
そんな場合は、PCのフォルダーの画面で「トリミング」編集しちゃいます。
1.PC左下のスタートボタン or ツールバーから「エクスプローラー」を開く(キーボードの「windows」ボタン+「E」でもOK)
2.画像を保存した場所まで移動し、画像を開く
3.トリミングボタンをクリック(右上「編集と作成」ボタン>編集でもOK)

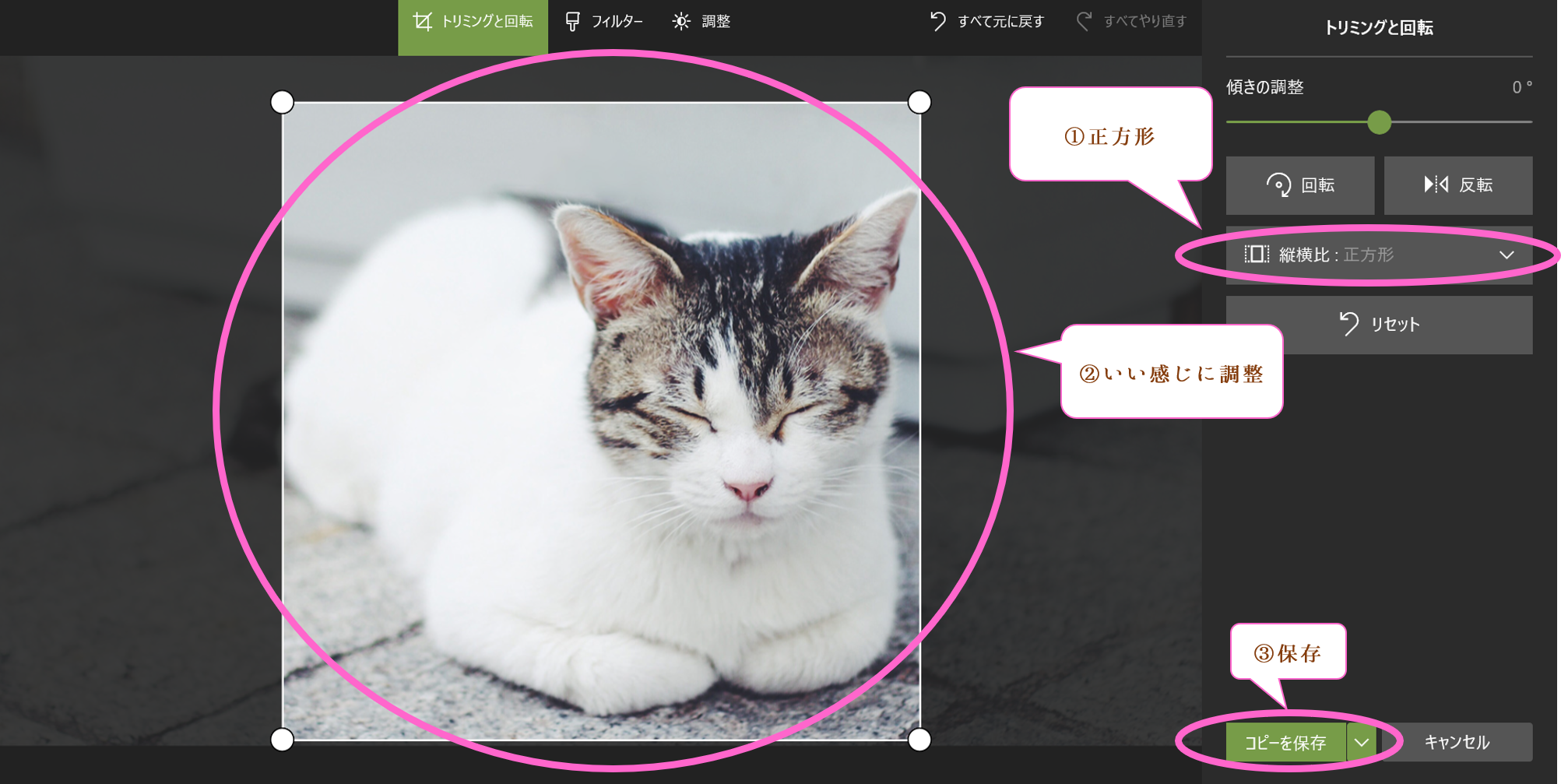
4.縦横比を「正方形」にし、左のウィンドウでいいかんじに調整する(顔を中央にしてあげると、果物ゲームでいい感じに表示される気がしますが、そこはお好みで)。
>>保存する

5. 4で保存した写真を「画像丸抜きくん」で丸く切り抜く

こんな感じになりました。
さっきより顔がアップになっていい感じ💖
>>PCでトリミングする前

他にもいろいろと画像を丸く切り抜く方法はありますが、枠の外側が透過されている必要があります。
(丸く加工できた!と思ってもまわりが透過できてなくて四角い画像になっちゃった…なこともあるので注意)
ここまで終わったら、「画像丸抜きくん」のページは閉じてもらってOKです。
4.サイズ変更をする
スイカゲーム果物部分の11枚の丸い写真を作成したら、サイズを変更していきます!
(数字=画像サイズ【px】)
- 52×52
- 80×80
- 108×108
- 119×119
- 153×152
- 183×183
- 193×193
- 258×258
- 308×308
- 308×309
- 408×408
またまたPCのエクスプローラー上でサイズをいじっていきます。
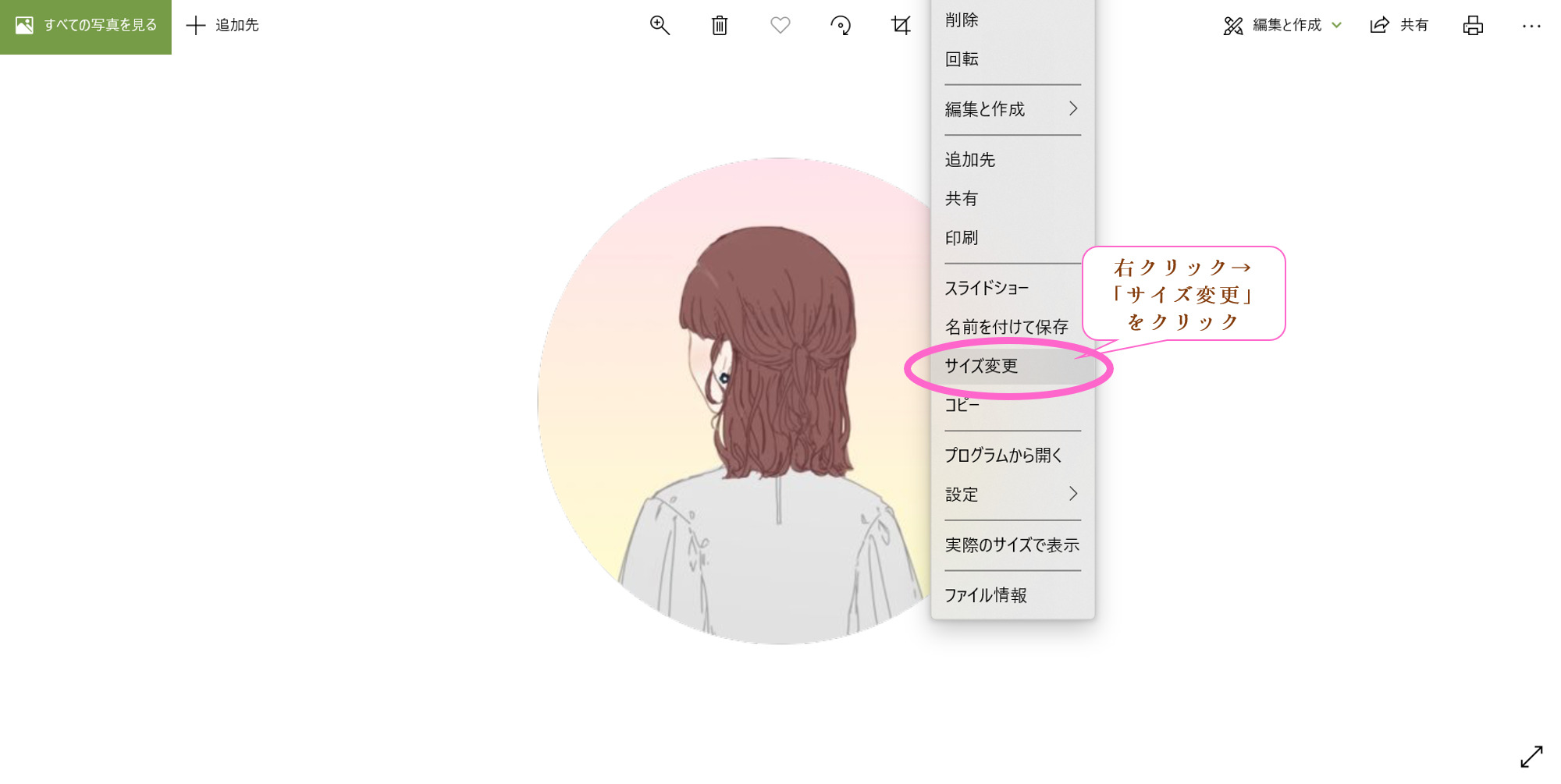
1.PC左下のスタートボタン or ツールバーから「エクスプローラー」を開く(キーボードの「windows」ボタン+「E」でもOK)
2.画像を保存した場所まで移動し、画像を開く
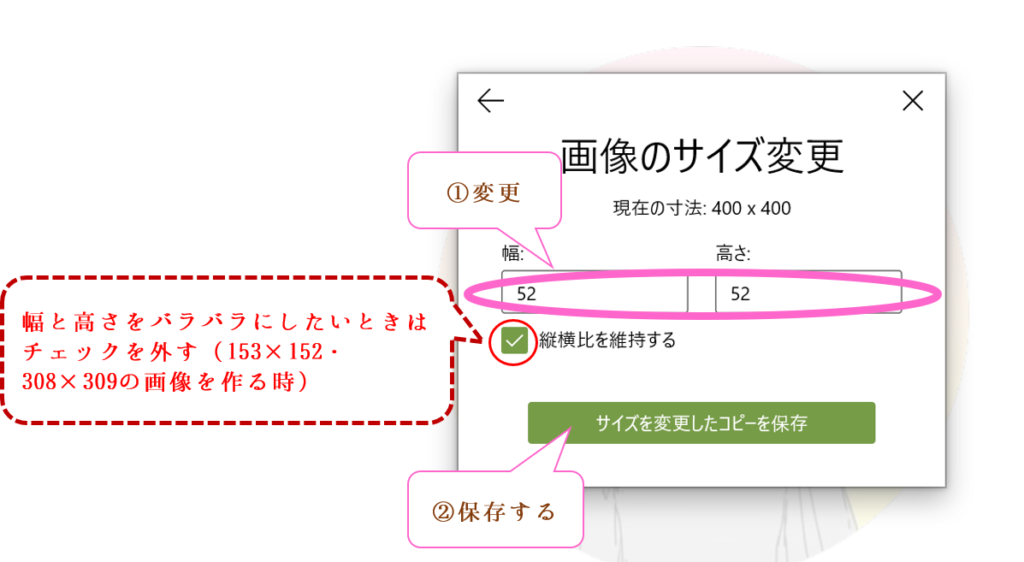
3.右クリック→「サイズ変更」を選択

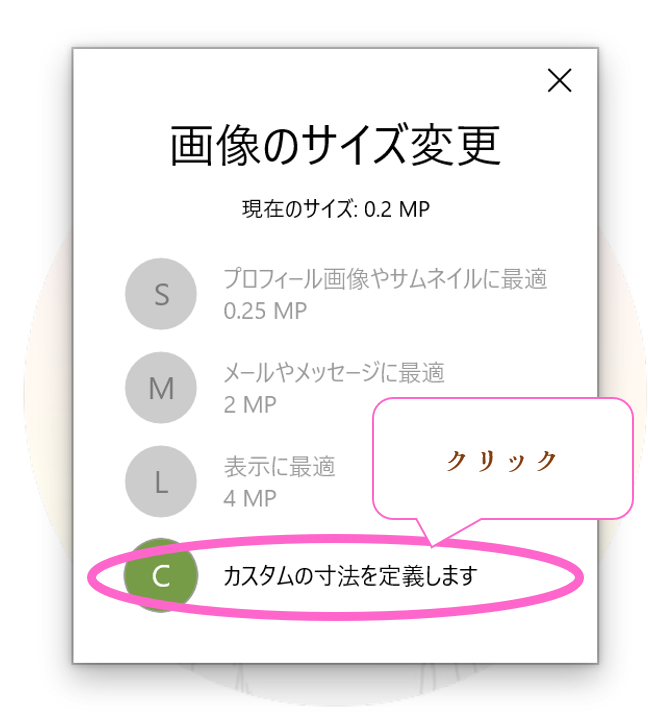
4.「画像のサイズ変更」の、一番下「カスタムの寸法を定義します」をクリック

5.上のサイズ一覧をみながら、サイズ変更する(縦横比を維持するのチェックは、153×152・308×309の画像を作る時だけ外す)
>>「サイズを変更したコピーを保存」をクリックして、好きな場所に保存

これを、サイズを変えながら11枚分作ればスイカゲームの果物部分の準備はOK!
画像の保存名には、サイズ(例えば「52×52」みたいに)を書いておくと後から分かりやすいよ
その他の画像の準備(こだわりたい!という方だけでOK◎)
このスイカゲームですが、果物部分以外の画像も変更できます!
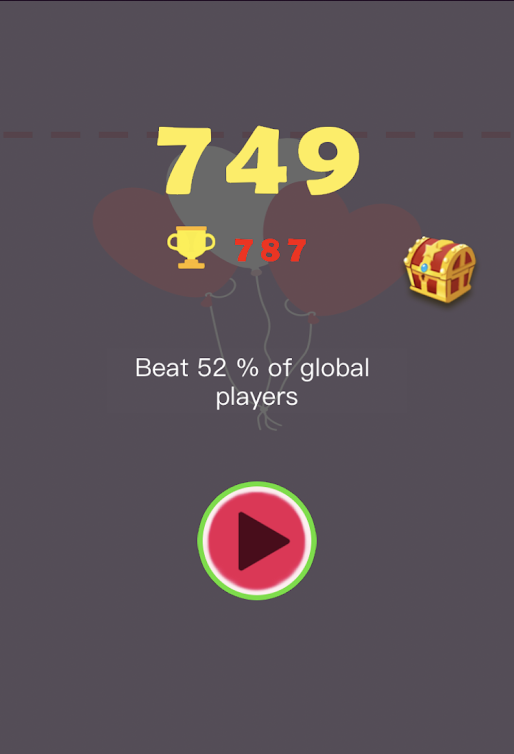
【右上の画像】
>>216×216 2枚
ここの画像は2枚とも同じでもOK。
もし2種類の画像を用意すると、その2枚の画像が連続して切り替わりながら表示されます。
【背景】
>>720×1280 1枚
【1番下の茶色いブロック(果物が落ちる土台の部分)】
>>720×127 1枚

【やり直しボタン(▶マークのスイカ)】
>>163×163 1枚
【宝箱】
>>121×113 1枚
【トロフィー】
>>68 ×60 1枚
(数字=画像サイズ【px】)
| 216×216 | ゲーム画面右上の画像1枚目 |
|---|---|
| 216×216 | ゲーム画面右上の画像2枚目 |
| 720×1280 | 背景 |
| 720×127 | 1番下の茶色いブロック |
| 163×163 | やり直しボタン |
| 121×113 | 宝箱 |
| 68 ×60 | トロフィー |
効果音(これもこだわる方だけでOK!)
果物が合わさるときなど、3種類の効果音も変更ができます✨
- 1番大きな果物(スイカ)が出来上がるときの音
- 果物が落ちる音
- 同じ種類の果物が合体する音
すべてmp3の形式で用意してくださいね。
画像や効果音など素材の準備はここまでです♪
GitHubの会員登録&Vercelへのログイン
スイカゲームを公開するために「Vercel」と「GitHub」というページを使います。事前に準備を整えておきましょう。
1.「Vercel」を開く
まず、新しいウィンドウでVercelを開きます。
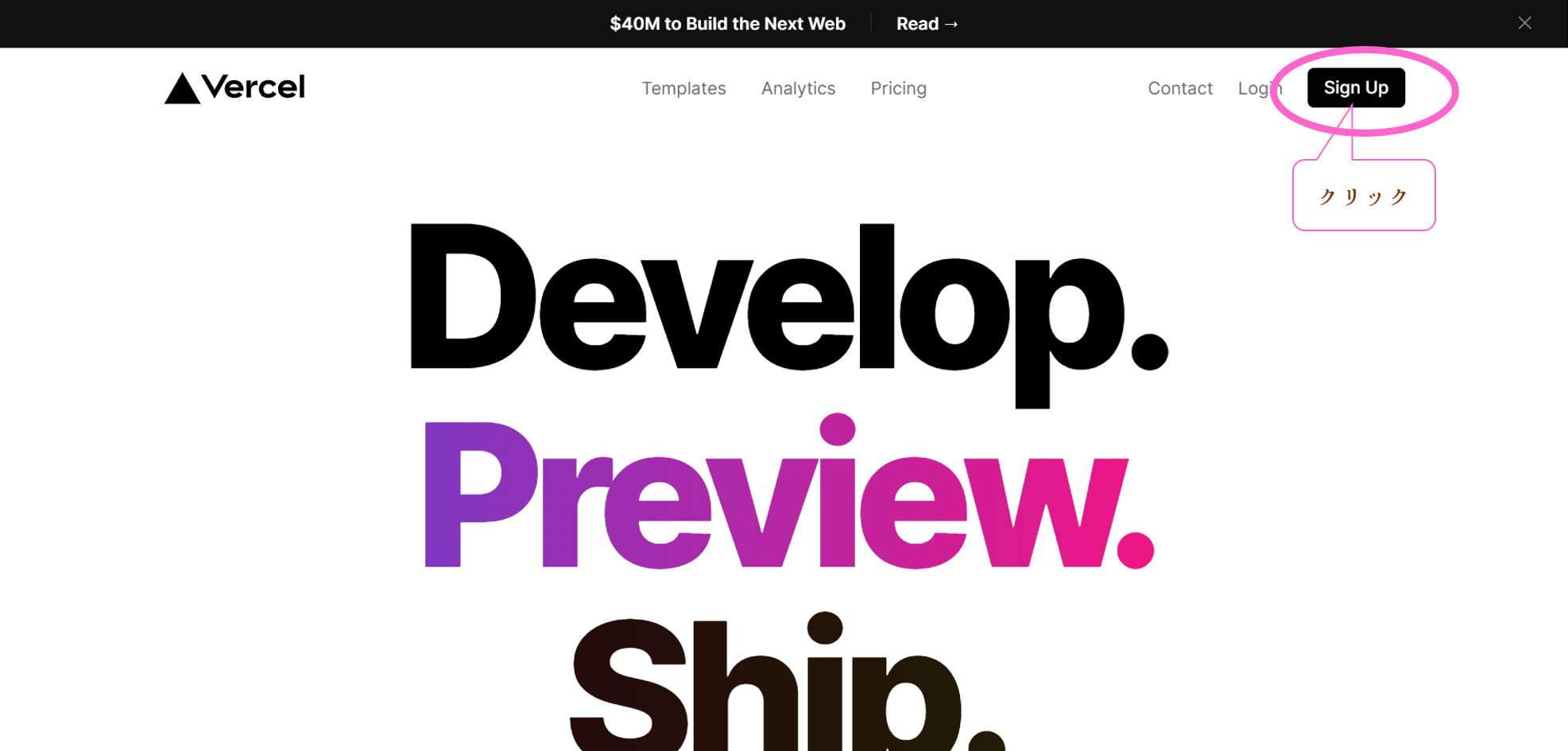
2.「Sign Up」します
右上「Sign Up」をクリックします。

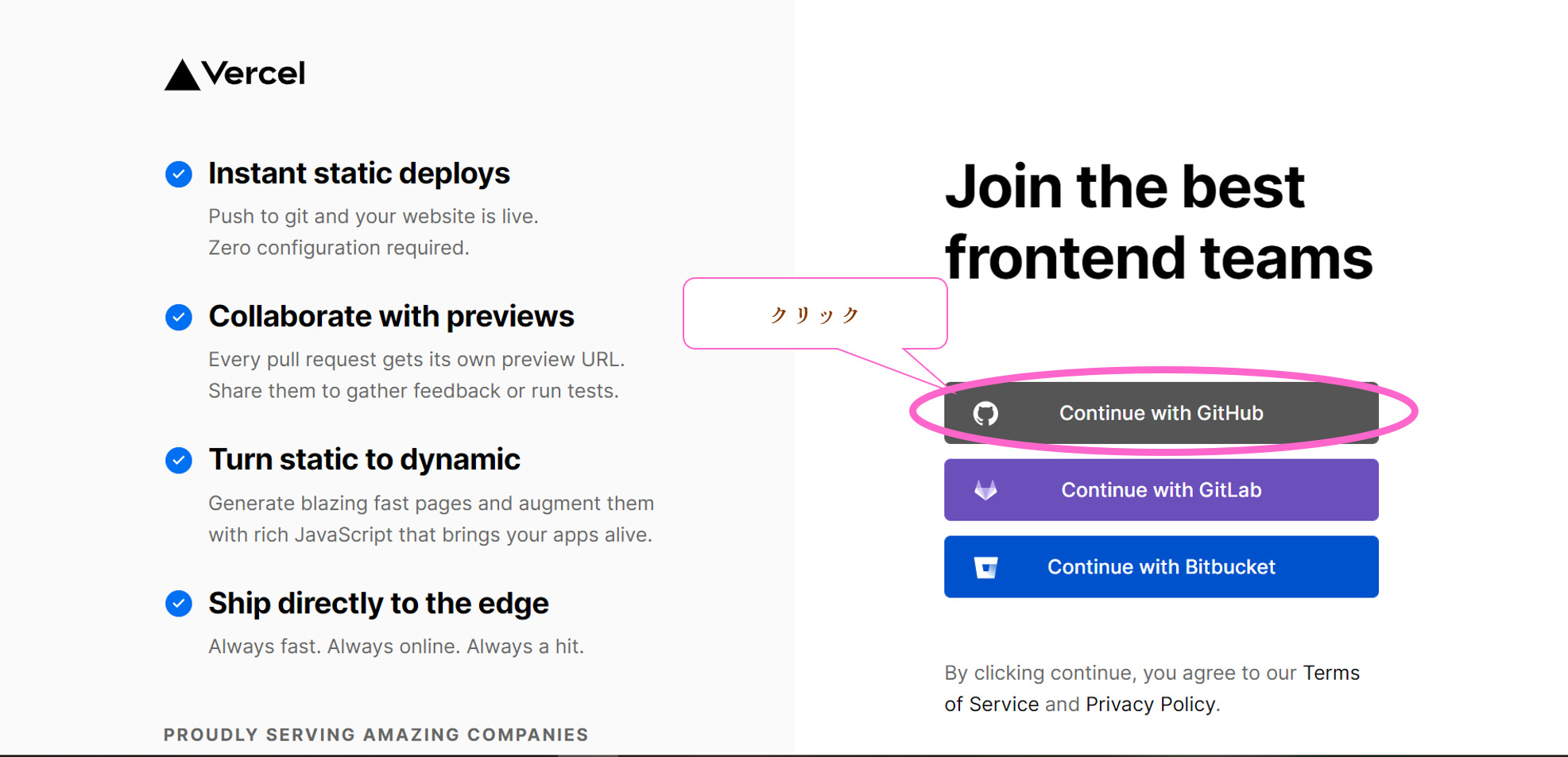
3.「Continue with GitHub」をクリックする
「Continue with GitHub」をクリックします。

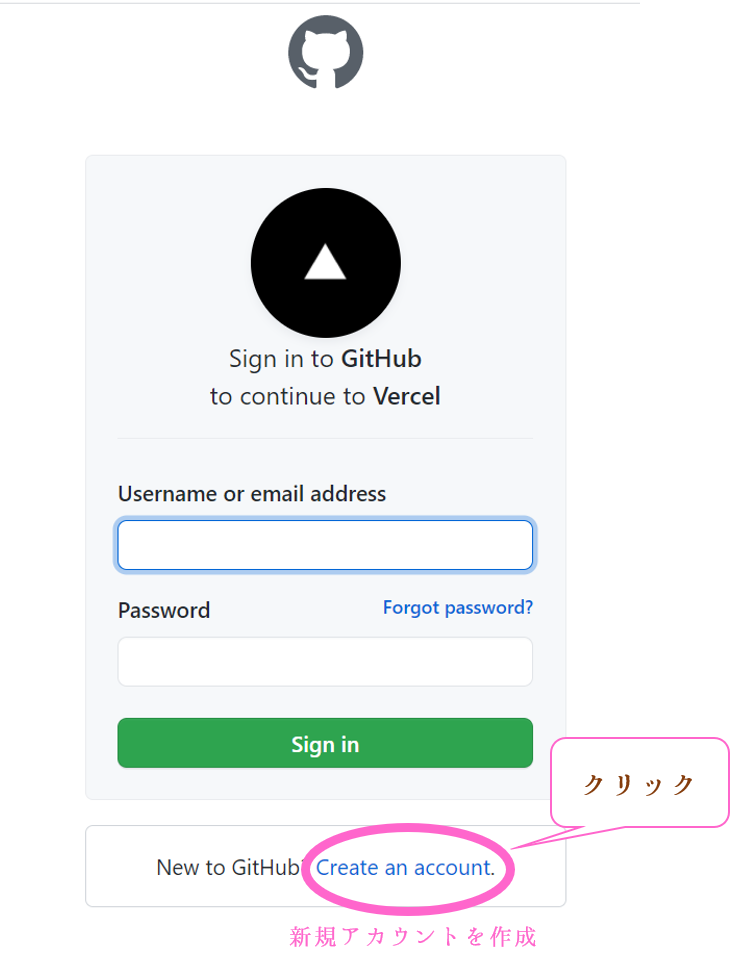
4.新規アカウントを作る
「Create an account」をクリックします。

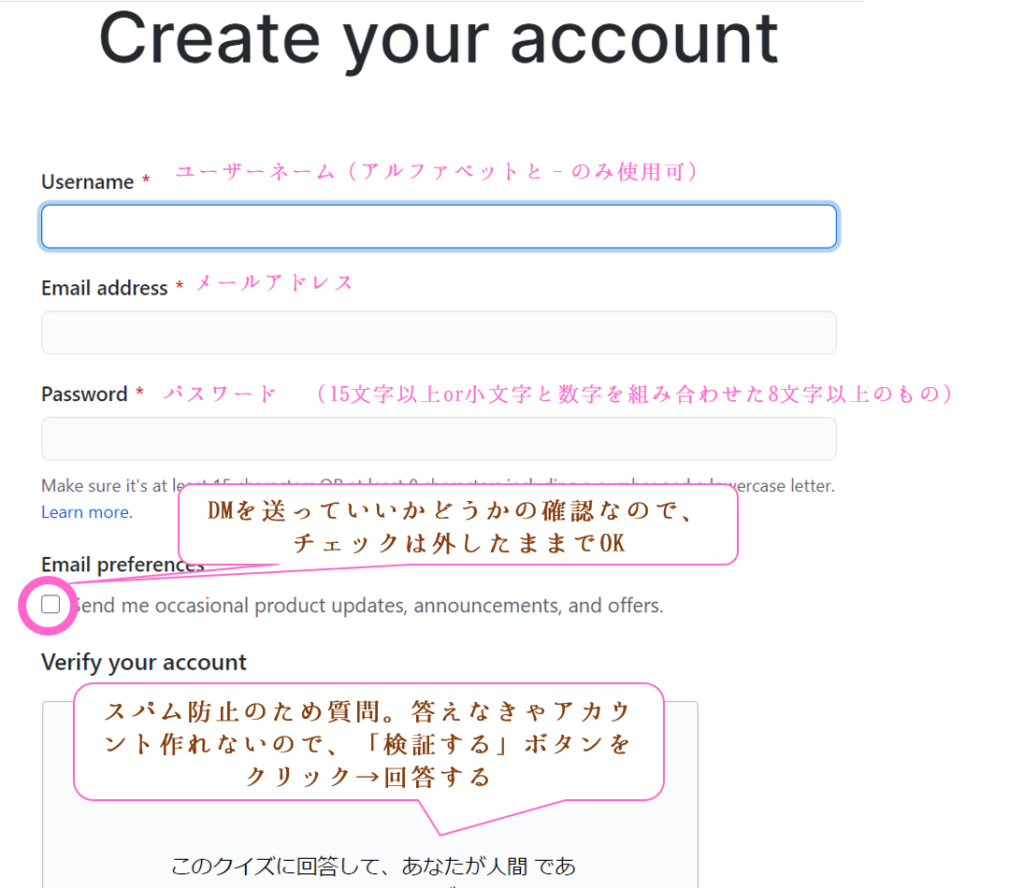
5.ユーザー情報を登録する
以下の欄を入力し、アカウントを作成します。
- ユーザーネーム
アルファベット・「‐」が使用可
最初の文字と最後の文字に「-」は使えない - メールアドレス
- パスワード
- チェックボックス
チェックは外したままでOK - 質問欄
スパム防止のための設問なので、必ず答える
(この画像の中で○○な画像はどれですか?みたいな簡単なもの)

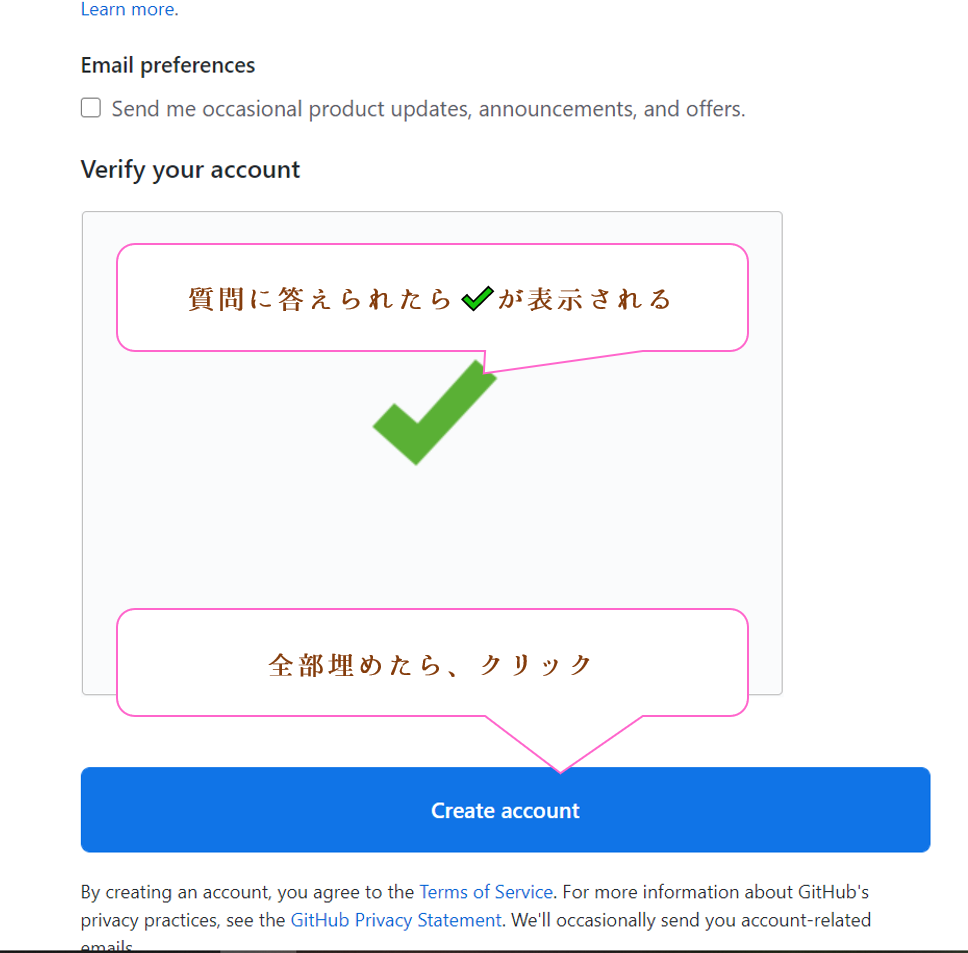
(続き)

6.アカウントの作成をクリックする
すべて埋めたら「Create account」をクリックします。
7.メールを確認する
登録したメールアドレスにメールが届きます。
メール内の「Verify email address」をクリックします。
8.「Github」にログインし、メール認証をする
トップページが開くので、ユーザーネーム(メールアドレスでもOK)と、パスワードを入力し、ログインすれば完了!
登録したメールアドレス宛にもWelcomeメールが届きます。
9.「Vercel」にログインする
続いて、Vercelへログイン(GithubのIDを使用)します。
Vercelのトップページ()に戻り、手順2・3と同様に「Sing Up」→「Continue with GitHub」をクリックします。
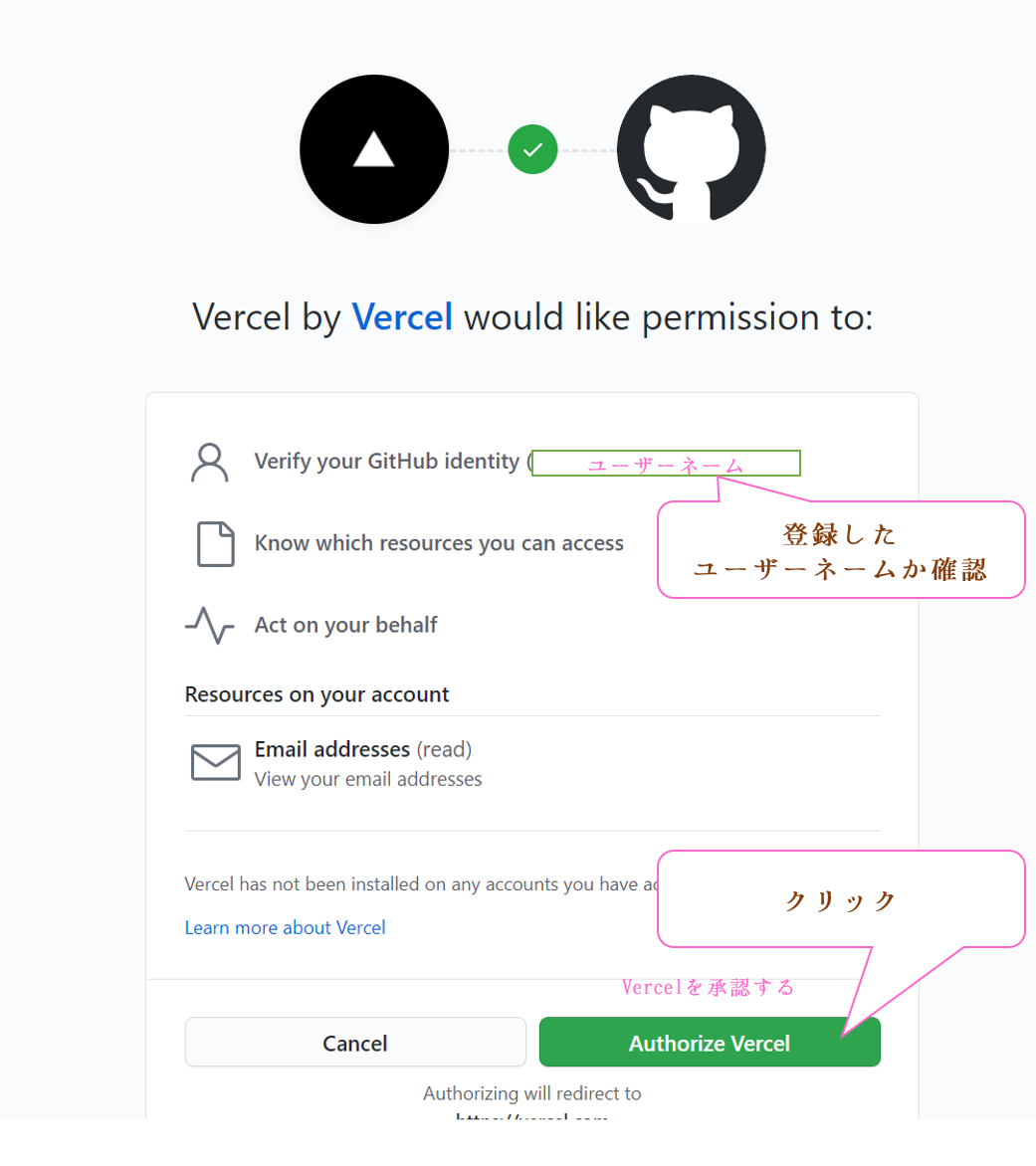
10.「Vercel」を承認する
下のようなページが表示されるので、表示されるユーザーネームが合っているか確認し、右下「Authorize Vercel」をクリックします。

ログイン完了です!
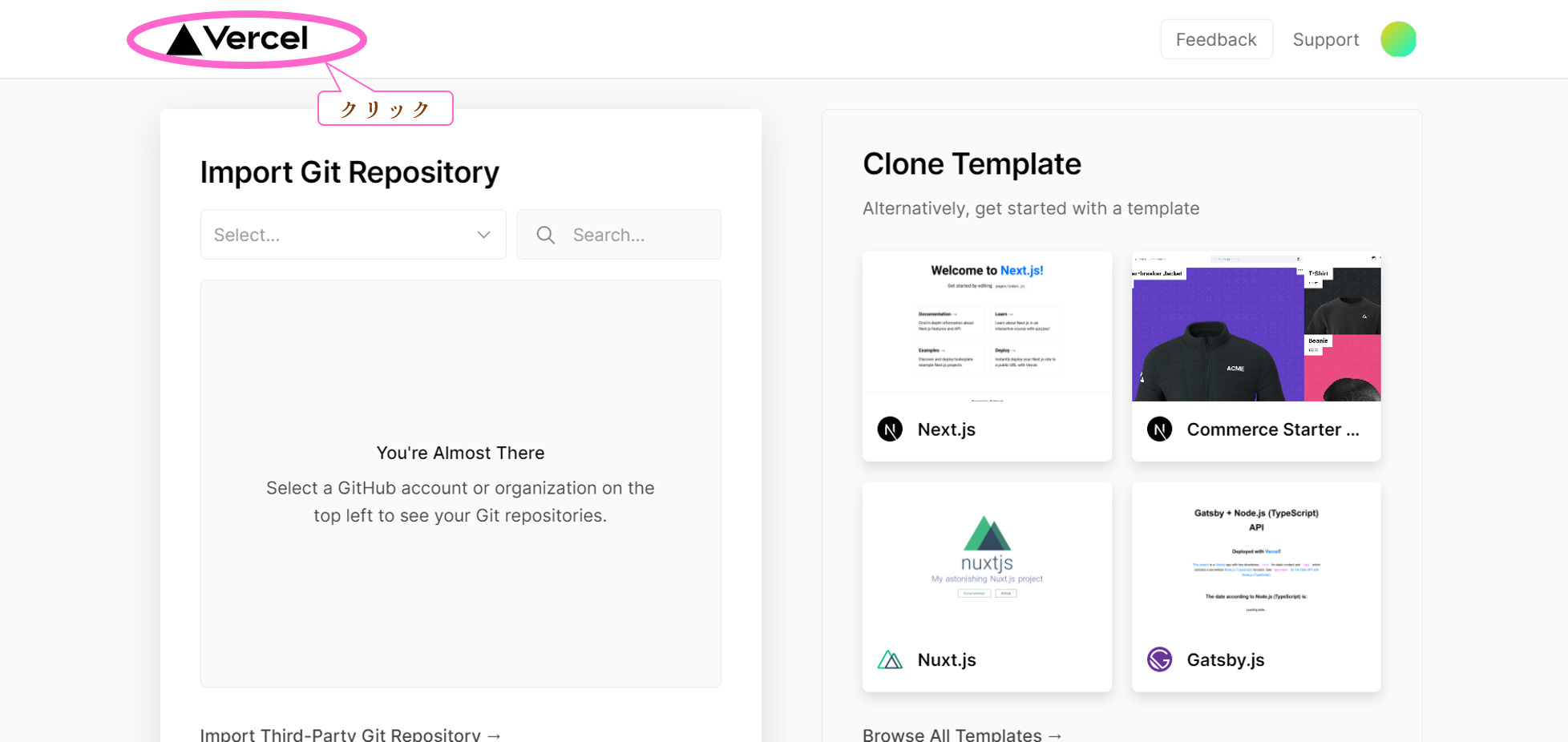
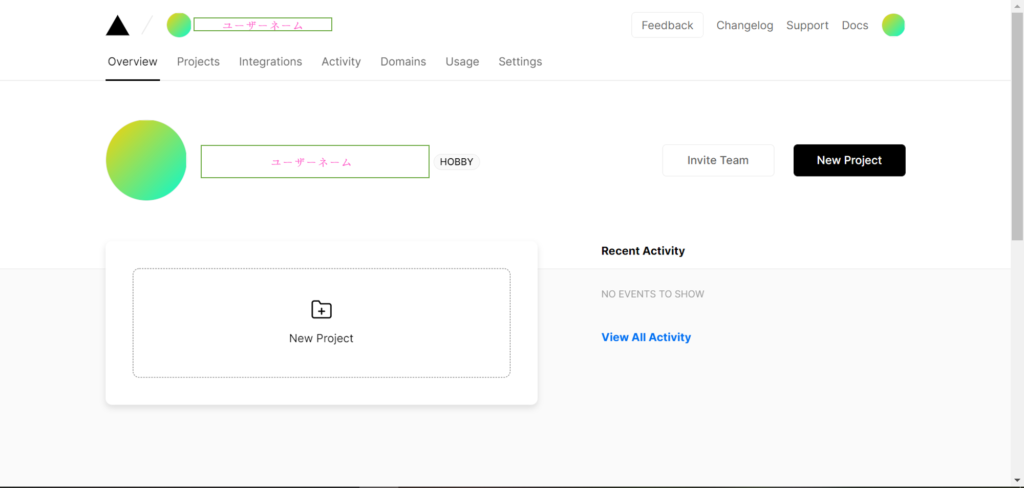
11.「ダッシュボード」ページを表示される
切り替わったページの左上の「vercel」ロゴをクリックし、「ダッシュボード」ページに移動しておきます。

このページを表示させたままで作業していきます(ウィンドウを閉じない!)

お疲れさまでした!!さっそく作っていきます~💕
【スイカゲームの作り方】設計図となるファイルをダウンロード!
ファイル(ソースコード)をダウンロードする
1.ダウンロードページを開く
新しいウィンドウで、下記のページを開きます。
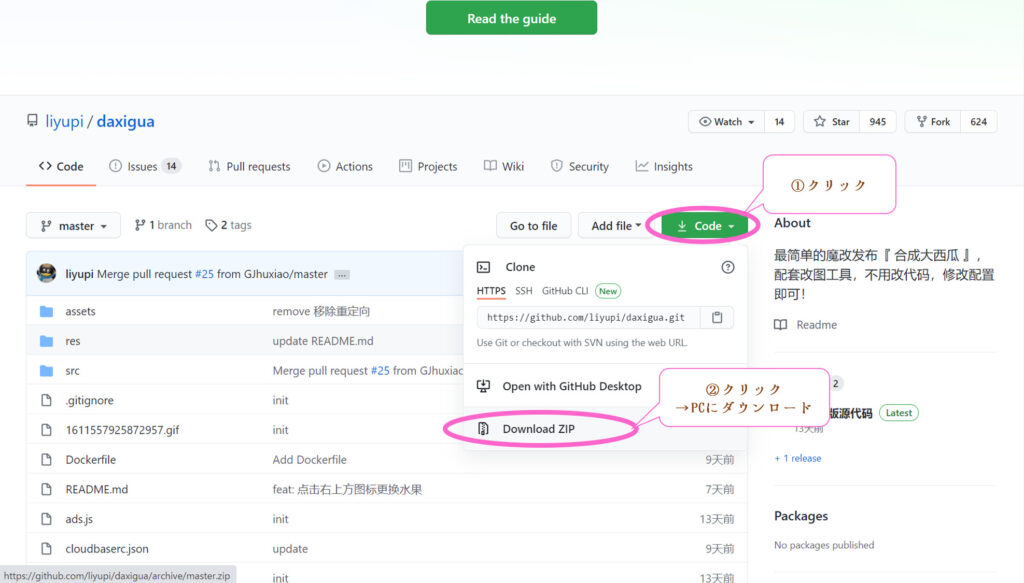
2.ソースコードをダウンロードする
スイカゲームの設計図となるファイル(ソースコード)をダウンロードします。
1.トップページの緑色のボタン「↓Code」ボタンをクリック
2.表示されるメニューの最下部「Download ZIP」をクリック

そうすると、ダウンロードが始まり、PC内に「daxigua-master.zip」がダウンロードされます。
zipファイルなので、解凍しておいてください(「daxigua-master.zip」を右クリック→「すべて展開」)
3.2番目の「daxigua-master」フォルダーを取り出す
解凍したら、フォルダーが以下のような構造になっているか確認します。
「daxigua-master」
>>「daxigua-master」
>>「assets」「res」「src」…などいくつかのフォルダー
>>~~
2段階目の「daxigua-master」(赤字のもの)を右クリック→切り取って、好きな場所(オススメはPC内にデフォルトである「ダウンロード」フォルダー)に移動させます。
「daxigua-master」
>>「assets」「res」「src」…などいくつかのフォルダー
>>~~
上のような構造になればOK!
1番大きな「daxigua-master」から、2番目に大きい「daxigua-master」フォルダーを取り出すイメージだね💖
終わったら、このダウンロードしたインターネットのウィンドウは閉じてOKです。
画像データを入れ込む
事前に作った画像を先ほどダウンロードした「daxigua-master」ファイルに入れ込みます。
すでにフォルダー内に入っている画像を、使いたい画像に差し替える(上書き保存する)イメージです❣
1.「raw-assets」フォルダーを開く
「daxigua-master」の中の「res」フォルダーを開くと、「raw-assets」という名前のフォルダーがあります。
「daxigua-master」
>>「res」
>>「raw-assets」
「raw-aseets」フォルダーのデータを触っていきます!
2.「raw-assets」にある画像と、作った画像を差し替える
「raw-aseets」フォルダーを開くと、「00」「0c」「02」「2d」……と、さまざまなフォルダーが入っているのが確認できます。
その中の一部のデータを、作った画像と差し替えていきましょう!
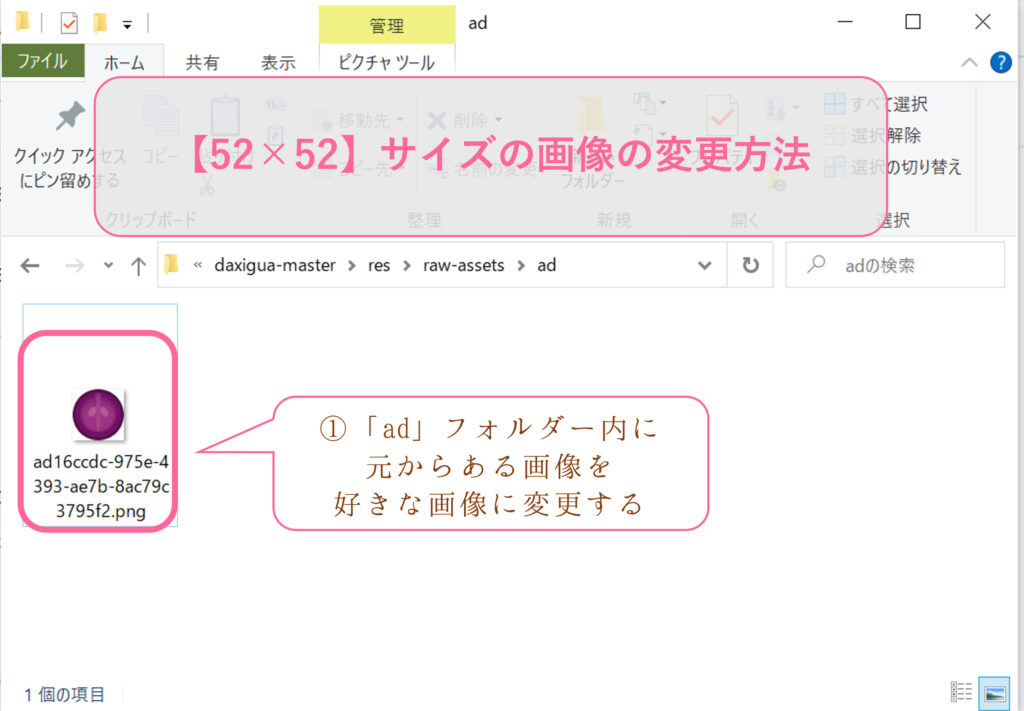
まずは【52×52】サイズの画像を変更する方法を紹介します。

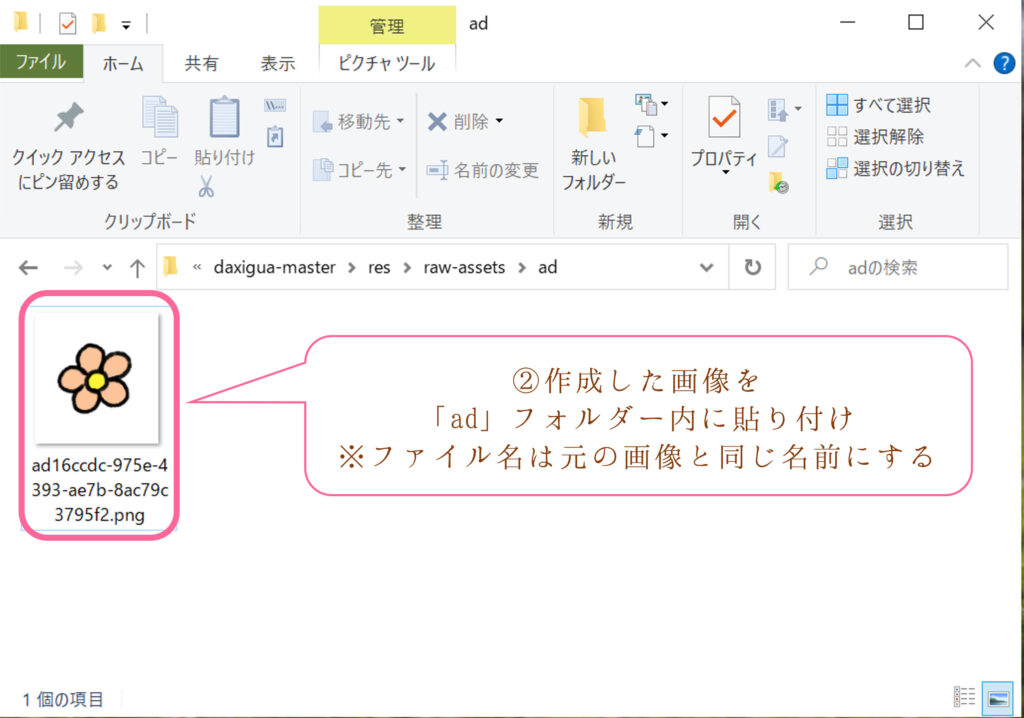
「raw-assets」内にある「ad」フォルダーを開くと、「ad16ccdc-975e-4393-ae7b-8ac79c3795f2.png」という名前の画像ファイルがあります。
「raw-assets」
>>「ad」
>>「ad16ccdc-975e-4393-ae7b-8ac79c3795f2.png」
この画像ファイルを、作成した【52×52】サイズの画像に差し替えましょう。

ファイル名は、元の画像と同じ「ad16ccdc-975e-4393-ae7b-8ac79c3795f2.png」を使用します。
これで、【52×52】サイズの画像が変更できました🙌
同じように、残りの画像も差し替えていきます。
それぞれ変更するフォルダーと画像のファイル名を下の表にまとめました◎
【80×80】
「0c」
>>「0cbb3dbb-2a85-42a5-be21-9839611e5af7.png」
【108×108】
「d0」
>>「d0c676e4-0956-4a03-90af-fee028cfabe4.png」
【119×119】
「74」
>>「74237057-2880-4e1f-8a78-6d8ef00a1f5f.png」
【153×152】
「13」
>>「132ded82-3e39-4e2e-bc34-fc934870f84c.png」
【183×183】
「03」
>>「03c33f55-5932-4ff7-896b-814ba3a8edb8.png」
【193×193】
「66」
>>「665a0ec9-6c43-4858-974c-025514f2a0e7.png」
【258×258】
「84」
>>「665a0ec9-6c43-4858-974c-025514f2a0e7.png」
【308×308】
「5f」
>>「5fa0264d-acbf-4a7b-8923-c106ec3b9215.png」
【308×309】
「56」
>>「564ba620-6a55-4cbe-a5a6-6fa3edd80151.png」
【408×408】
「50」
>>「5035266c-8df3-4236-8d82-a375e97a0d9c.png」
【216×216▶ゲーム画面右上の画像1枚目】
「8c」
>>「8c52a851-9969-4702-9997-0a2ca9f43773.png」
【216×216▶ゲーム画面右上の画像2枚目】
「47」
>>「4756311b-4364-4160-bc7e-299876f49770.png」
【720×1280▶背景】
「85」
>>「856267d0-6891-4660-a28a-3eb110bf6395.png」
【720×127▶1番下の茶色いブロック】
「eb」
>>「ebdc0e91-9eb2-40b6-8211-5061a73bb542.png」
【163×163▶やり直しボタン】
「a7」
>>「a7de1099-ffab-450b-8db5-54b51514fd54.png」
【121×113▶宝箱】
「bc」
>>「bcb2c9bc-a01c-409c-8984-4712446e1f05.png」
【68×60▶トロフィー】
「e9」
>>「e9c8144d-05c4-4201-b69a-1594a0888b1a.png」
【52×52】サイズの画像を変更した手順と同じように、変更したい画像をすべて差し替えてください。
効果音を入れ込む(ある人だけ!)
画像と同じように、効果音も差し替えましょう◎
「daxigua-master」
>>「res」
>>「raw-assets」
「raw-assets」フォルダー内にある「a7」「bb」「d3」フォルダーを触っていきます!
1番大きな果物(スイカ)が出来上がるときの音
「a7」フォルダー内のmp3ファイルと、準備した効果音を差し替えます。
同じ種類の果物が合体する音
「bb」フォルダー内のmp3ファイルと、準備した効果音を差し替えます。
果物が落ちる音
「d3」フォルダー内のmp3ファイルと、準備した効果音を差し替えます。
差し替えた効果音の名前は、それぞれ元の効果音と同じものにしましょう✨(「上書きをする」イメージです)
- a7→「a74390ae-6d68-48d1-ad36-f652a43b8694.mp3」
- bb→「bb54cc4f-da05-430f-be09-a0dab6473562.mp3」
- d3→「d314aef5-920d-44f4-aa26-423c3664acc6.mp3」
「daxigua-master」の保存場所について
「daxigua-master」フォルダーは、こだわりがなければ「ダウンロード」フォルダー内のまま動かさない方が良いです🌷
半分くらいまで来たよ!
【スイカゲームの作り方】node.js をダウンロード
あとでPCの「コマンドプロンプト」というプログラミングに必要な画面をいじります。
その作業に必要なので「node.js」をダウンロードしておきます。
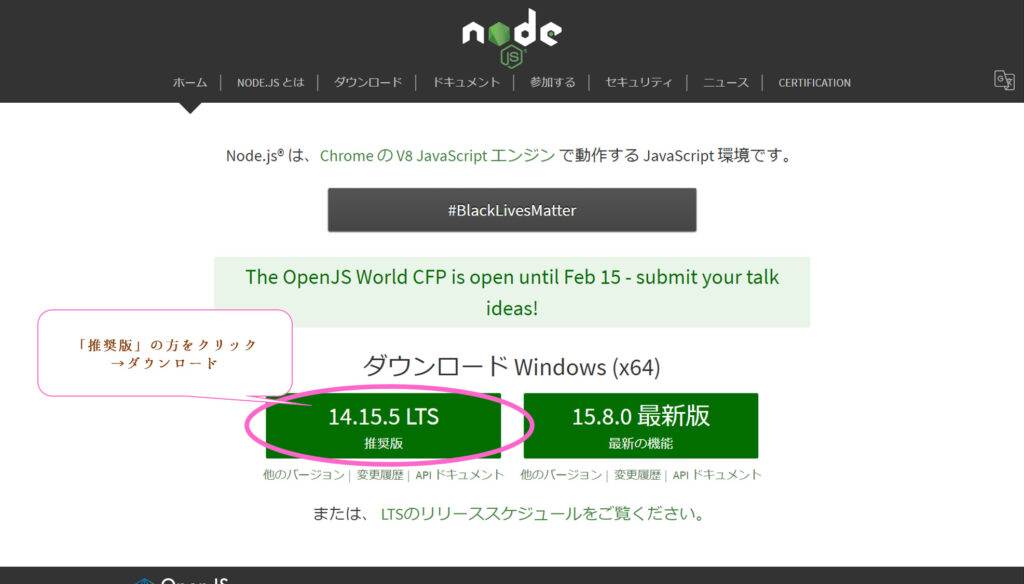
「node.js」ダウンロードページを開く
新しいウィンドウでnode.jsのダウンロードページを開く
「推奨版」をダウンロードする
「推奨版」の方をダウンロード

PCにインストールする
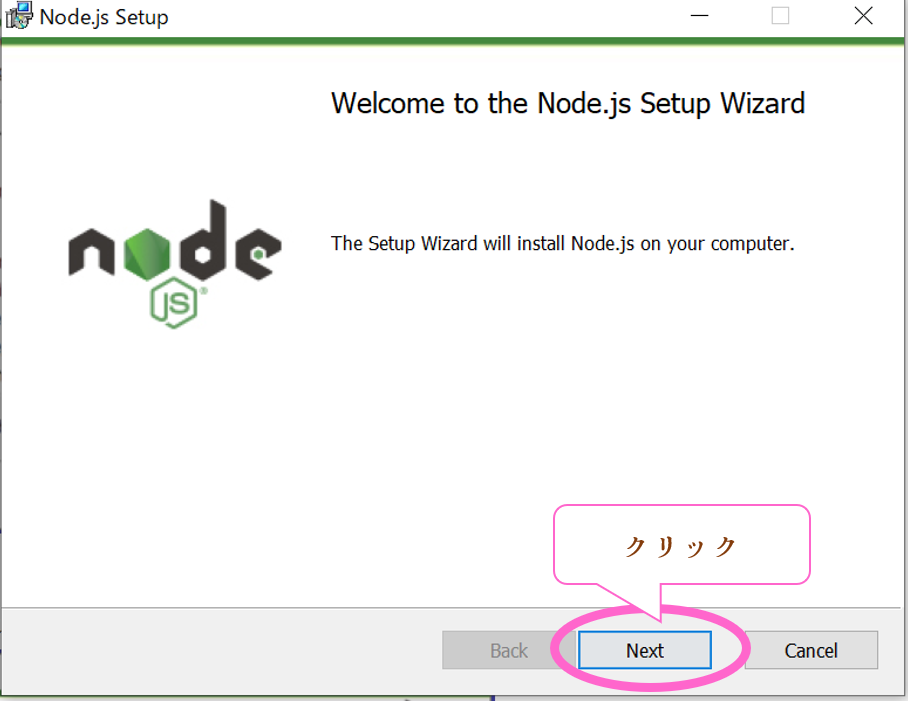
1.インストール画面を開く
ダウンロードしたファイルを開くとインストール画面が開く
>>「next」をクリック

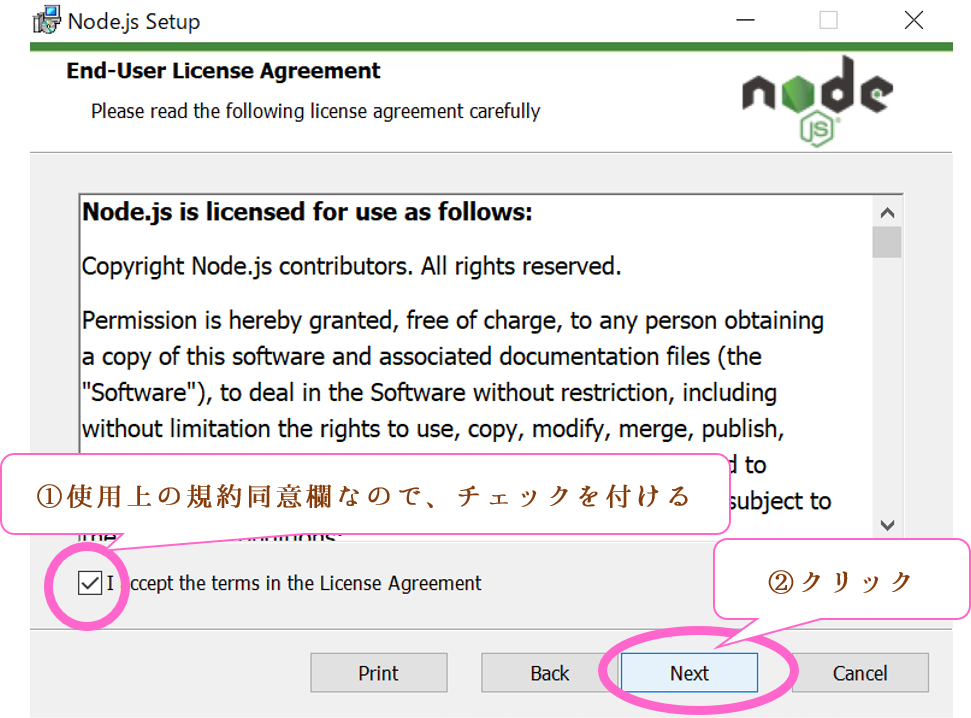
2.チェックを入れ、「Next」をクリック
チェックボックスにチェックを入れ、「Next」をクリック

3.のこり全てを「Next」で進み、インストール完了
のこり全て「Next」で進む(途中でチェック欄が出てくるけど、空欄でOK)
>>最後に「Install」ボタンを押し、インストール完了
【スイカゲームの作り方】PC上でコマンド入力
まず、「コマンドプロンプト」を立ち上げます。
キーボードの「Windowsキー」+「R」を同時に押す
出てきた入力欄に「cmd」と入力
OKボタンをクリック
※PCの「スタート」ボタン→Windowsシステムツール→「コマンドプロンプト」で起動させてもOKです!
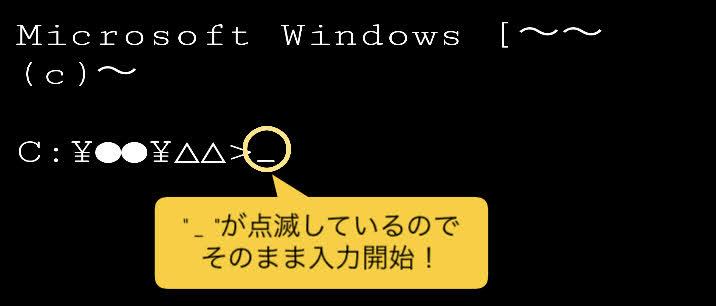
既に3行ほど入力されている黒い画面の窓が出てくるので、その続きからコマンドを入力していきます!
ここにいろいろ入力していくんだね!
node.jsがちゃんとインストールされたかの確認
先ほどダウンロードした「node.js」が無事にインストールできたか確認します。

ここから入力スタート!
コマンド入力:「npm -v」と入力する
「npm -v」と入力→エンターキー

「npm(半角スペース)-v」です。

>>バージョン番号(数字)が出てきたらOK!
スイカゲームを作成する
1.コマンド入力:「npm i -g serve」と入力する
続けて、「npm i -g serve」と入力→エンターキー

「npm(半角スペース)i(半角スペース)-g(半角スペース)serve」です。

>>エラーメッセージではなく、英数字がツラツラと表示されればOK
2.コマンド入力:「serve」と入力する
「serve」と入力→エンターキー

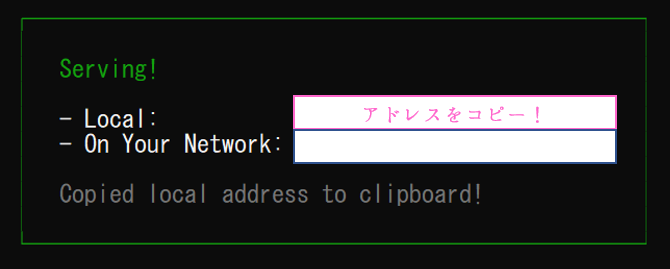
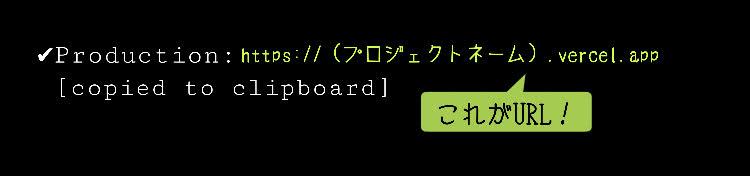
3.「serving!」と表示されたらURLをコピーする
「Serving!」の枠が表示されたらOK◎
上側の「Local」に表示されたURL(アドレス)を「Ctrl」+「C」でコピー

4.コピーしたURLを確認する
1.3の「コマンドプロンプト」(黒い画面)は開いたままにして、インターネット画面を開く
>>新しいウィンドウで、3でコピーしたURLにアクセスする
2.PC内のフォルダーを開く画面(エクスプローラー)のような画面が表示されるので、「daxigua-master」を探す
3.「daxigua-master」ファイルを開き、問題なく画像などが変更されていればOK!
ゲームは完成したので、公開するための設定をしましょう♡
先ほどゲームを確認したインターネットの画面と、「コマンドプロンプト」(黒い画面)は消してOKです。
【スイカゲームの作り方】スイカゲームを公開するために、PCでコマンド入力
もう一度、新しい「コマンドプロンプト」を立ち上げます。
キーボードの「Windowsキー」+「R」を同時に押す
出てきた入力欄に「cmd」と入力
OKボタンをクリック
※PCの「スタート」ボタン→Windowsシステムツール→「コマンドプロンプト」で起動させてもOKです!
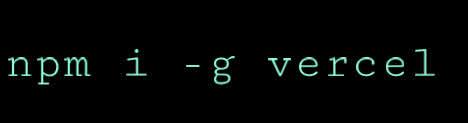
コマンド入力:「npm i -g vercel」と入力する
「npm i -g vercel」と入力→エンターキー

「npm(半角スペース)i(半角スペース)-g(半角スペース)vercel」です。

エラーメッセージではなく、英数字がツラツラと表示されればOK
コマンド入力:「vercel -v」と入力する
「vercel -v」と入力→エンターキー

「vercel(半角スペース)-v」です。

バージョン番号(数字)が表示されればOK
コマンド入力:「cd ◎◎」と入力する
新しい行に移ったら、次は「daxigua-master」の場所を指定します。
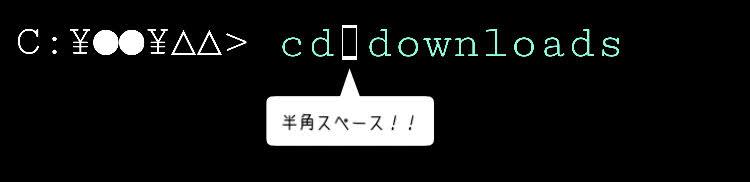
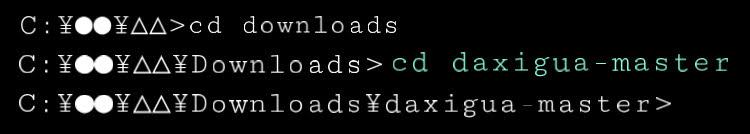
1.コマンド入力:「cd downloads」と入力する
「ダウンロード」フォルダーに保存している人は、「cd downloads」と入力→エンターキー

「cd(半角スペース)downloads」です。

>>新しい行に自動で移動します。

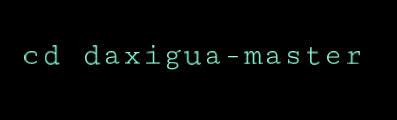
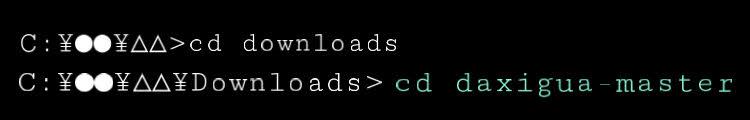
2.コマンド入力:「cd daxigua-master」と入力する
「cd daxigua-master」と入力→エンターキー

「cd(半角スペース)daxigua-master」です。

>>下記のような画面になればOK

ここまでのコマンドは、「ダウンロード」フォルダー内に「daxigua-master」フォルダーがあるよって意味です🌟
【ちょっと解説】「downloads」以外に保存している人→cd ◎◎の「◎◎」の部分が変わってきます
この「cd ◎◎」というコマンドで、「daxigua-master」の保存場所を指定しています。
「ドキュメント」内に保存した場合
「cd documents」と入力しエンター
→「cd daxigua-master」
「ダウンロード」内に「すいか」という名前のフォルダーを作り、その中に保存した場合
「cd downloads」と入力しエンター
→「cd すいか」と入力しエンター
→「cd daxigua-master」
ゲームの公開場所である「vercel」のサイトと、自作したゲームのデータ「daxigua-master」を「コマンドプロンプト」でコマンド入力することで、結びつけるイメージです。
コマンド入力:「vercel」と入力する
cdで場所を移動させることができたら、続いて「vercel」と入力→エンターキー

【コチラの作業は「Please log in」のメッセージが出た人のみ!】
※事前準備でログイン済みであれば、以下の作業は必要ないはずなので、飛ばしてOK※
「vercel」と入力し、エンターキーを押した後、こんなメッセージが出ることがあります。
No existing credentials found. Please log in:
Enter your email:
このメッセージが出てきたら、Vercelにログインする必要があります。
1.「Enter your email:」に続けて、事前準備で「GitHub」の登録をした際に使用したメールアドレスを入力→エンターキー
2.すぐにメールが届くはずなので、「コマンドプロンプト」(黒い画面)は閉じずにそのままメールをチェック。
[>>メールを開き、黒い「VERIFY」ボタンをクリック
3.「Email Address Confirmed」と表示されたらOK(インターネットのウィンドウが開きます)
4.メール認証が終わったら、「コマンドプロンプト」(黒い画面)に戻り、もう1度「vercel」と入力→エンターキー
自動で表示される質問に答えていく
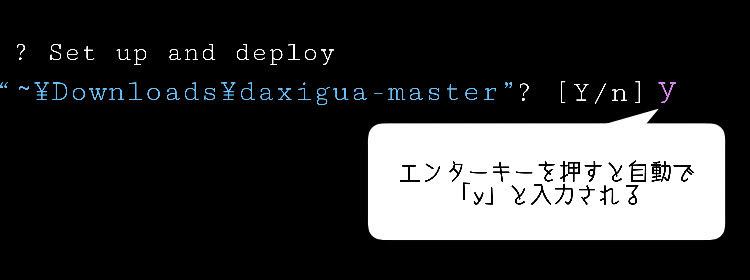
1.?Set up and deploy “~¥Downloads¥daxigua-master”? [Y/n]
「vercel」とコマンドを入力した後、以下のようなメッセージ(質問)が表示されます。
?Set up and deploy “~¥Downloads¥daxigua-master(←「cd ◎◎」で指定した場所)”? [Y/n]
何も入力せずエンターキーを押すと、自動で「y」と入力されます◎

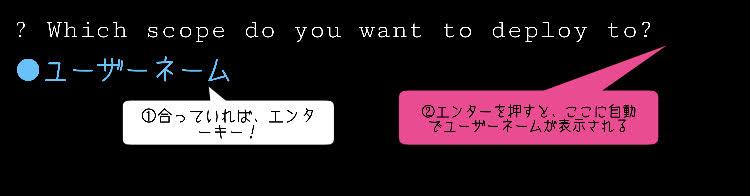
2.? Which scope do you want to deploy to?
? Which scope do you want to deploy to?
● ユーザーネーム
ユーザーネームを確認し、OKなら何も入力せずエンターキー
>>自動でユーザーネームが入力されます◎

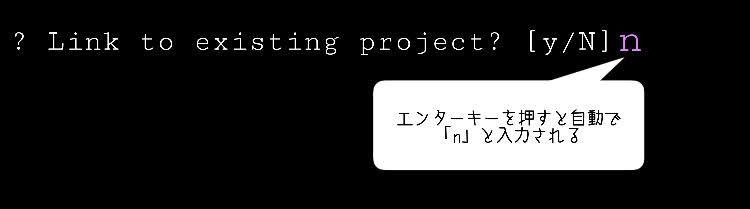
3.? Link to existing project?
? Link to existing project?
何も入力せずエンターキーを押すと、自動で「n」と入力されます◎

4.? What’s your project’s name? (◆◆)
? What’s your project’s name? (◆◆)
ここで、「プロジェクトネーム」を自由に入力します。
プロジェクトネームは、ゲームのURLに使用される英数字です。
◆◆にはデフォルトで文字が入っていますが、無視して好きな文字を入力します。
(入力すると『(◆◆)』の部分が自動で消え、新しいプロジェクトネームが上書きされます)
例:「nicholas」と入力
>>ゲームのURLが「https:// nicholas .vercel.app」となります。
アルファベット・数字・「-(ハイフン)」を組み合わせて、好きな文字を入力→エンターキーを押せばOK

残りの質問→すべてエンターですすめばOK
2つほど入力部分が出てきますが、残りは全て何も入力せずにエンターですすみます。
>>自動でいろいろ処理してくれます◎
【スイカゲームの作り方】完成!!!!
質問全てに答えたら、「コマンドプロンプト」(黒い画面)に、バーッと英数字が表示されます。
最後まで表示されたら、「✔ Production」の行をチェック!

このURLが、ゲームのアドレスになります。
このアドレスにスマホからアクセスして、スイカゲームを楽しみましょう🌟
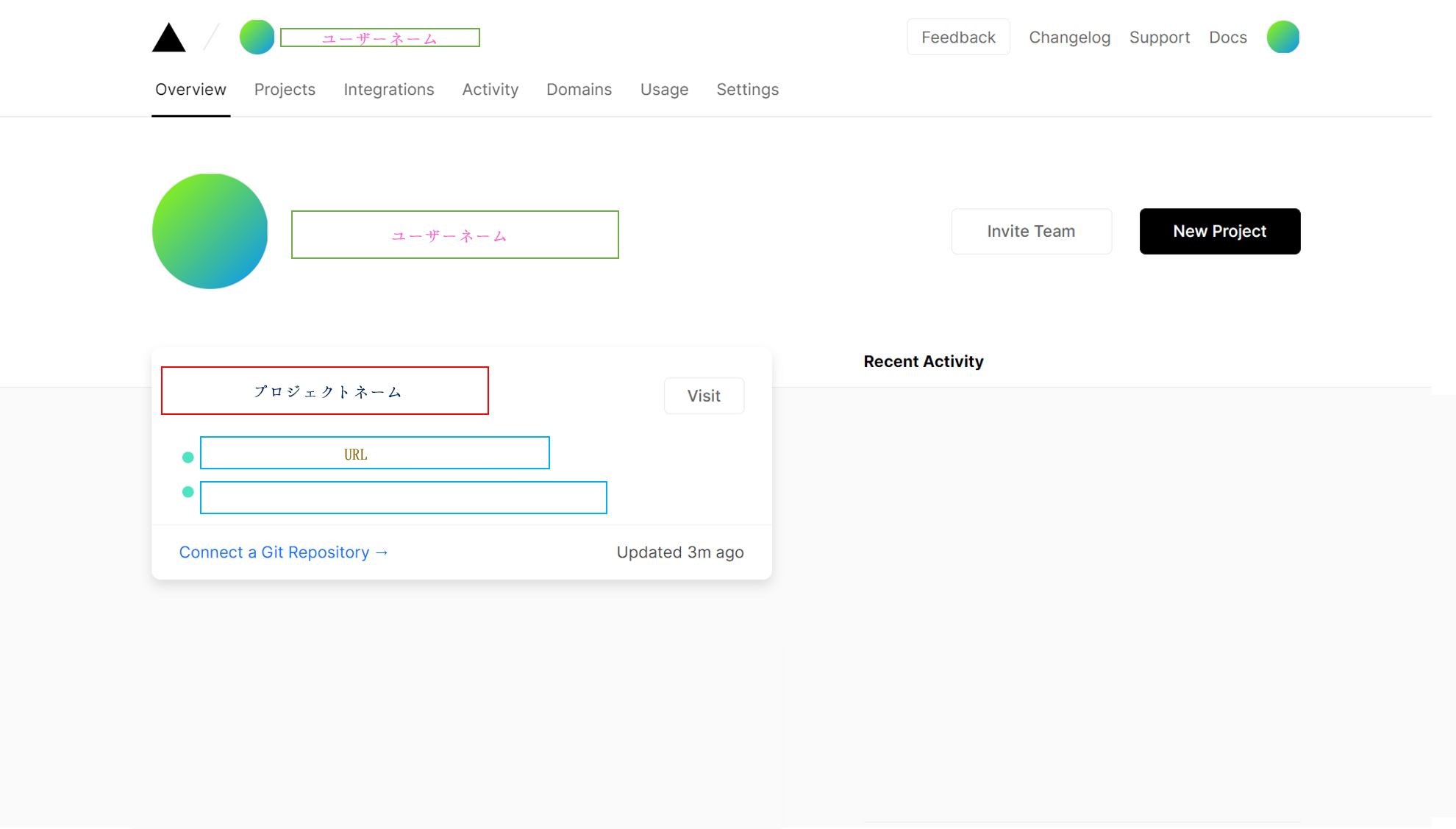
Vercelのダッシュボード画面を確認する
ちなみに、事前準備の最後の作業で「Vercel」のダッシュボード画面を開いたままにしておいたかと思います。
このページを確認すると、ゲームが上手く連携されていれば画面左側にプロジェクトネームとゲームURLなど詳細が表示されます。

フィニッシュ!お疲れ様でした🥺💖
【スイカゲームの作り方】まとめ

以上が「スイカゲーム(合成大西瓜・수박게임)」の作り方でした😊
お疲れ様でした~(*¨*)♡
難しそう…と思った方も、このやり方をご覧いただきながら作れば(たぶん)できます!
▼noteにてほんの少し補足があります(見なくてもまったく問題ないです◎)
少しでもお役に立てれば嬉しいです🌸
🌷中国語解説サイト「魔改和上线你的合成大西瓜,最全教程!」
🌷韓国語解説サイト「둥닷펌)수박 게임 만드는 방법」→リンク切れ😢